- Published on
Next.js 環境變數設定大冒險!

你是否曾經為了在不同環境中管理各種設定而頭痛不已?
別擔心,Next.js 和 Cloudflare Pages 來拯救你了!
讓我們一起來探索如何輕鬆駕馭環境變數的世界吧!
Next.js 中的環境變數魔法
在 Next.js 中,環境變數就像是隱藏在帽子裡的兔子,隨時準備跳出來幫助你!
以下是如何使用這個魔法的步驟:
創建一個神奇的
.env文件:API_KEY=abracadabra123 DATABASE_URL=mysql://username:password@localhost:3306/my_db在你的 Next.js 代碼中,使用
process.env來召喚這些變數:const apiKey = process.env.API_KEY const dbUrl = process.env.DATABASE_URL console.log(`我的神奇 API 鑰匙是:${apiKey}`)如果你想要在瀏覽器中使用環境變數,記得加上
NEXT_PUBLIC_前綴:NEXT_PUBLIC_WEBSITE_NAME=我的超酷網站然後你就可以在任何地方使用它了:
const siteName = process.env.NEXT_PUBLIC_WEBSITE_NAME
環境變數的多重宇宙
Next.js 允許你為不同的環境創建專屬的設定檔,就像是打開了平行宇宙的大門!
.env.local:本地開發環境的秘密基地.env.development:開發環境的專屬領地.env.production:生產環境的堅固堡壘
Next.js 會自動根據你的運行環境選擇正確的設定檔,就像是有了一個聰明的管家!
Cloudflare Pages 上的環境變數派對
在 Cloudflare Pages 上設定環境變數就像是在雲端開派對,簡單又有趣!
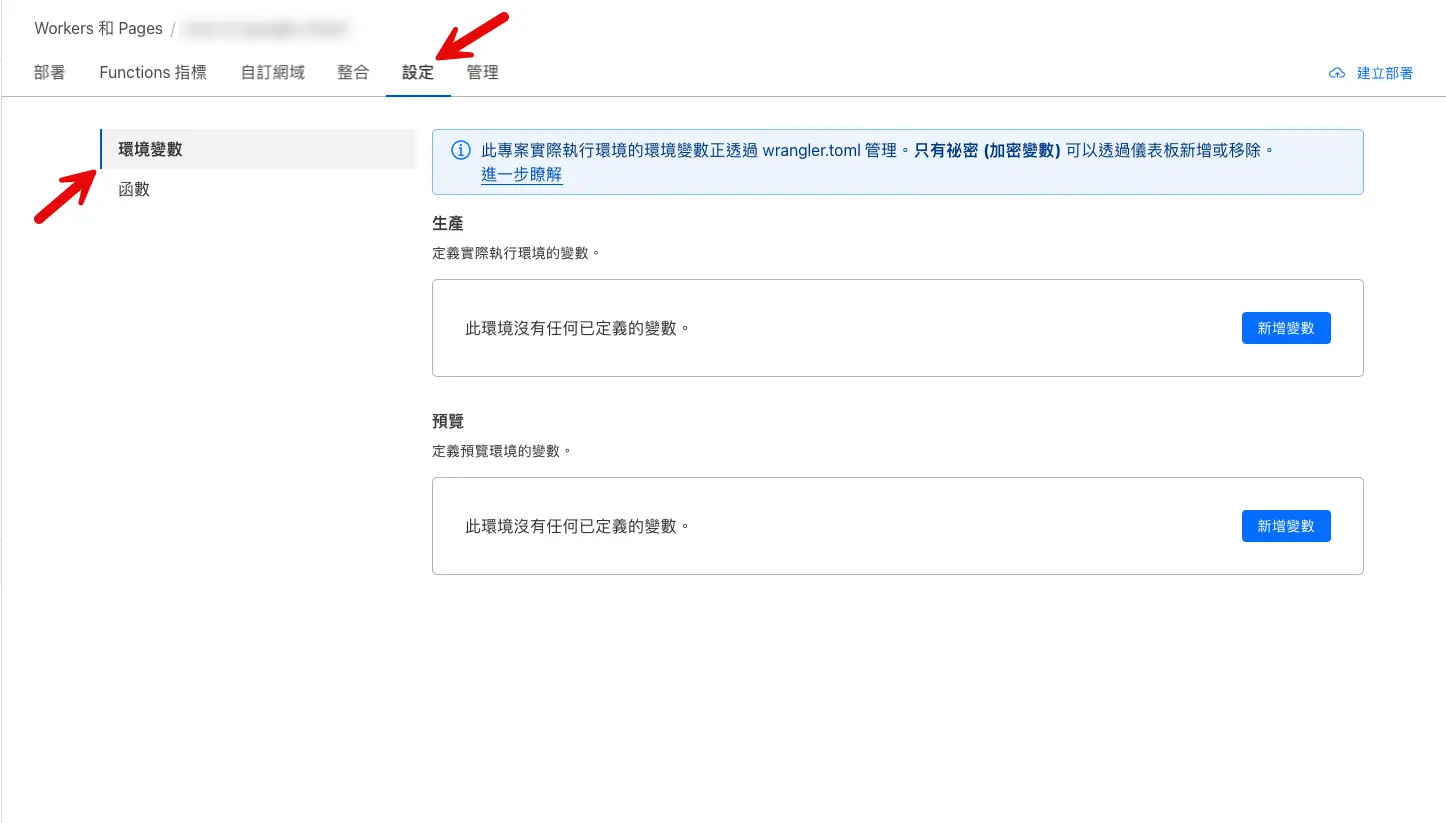
- 登入 Cloudflare 儀表板,進入到你的 Pages 專案,點擊
設定,然後選擇環境變數

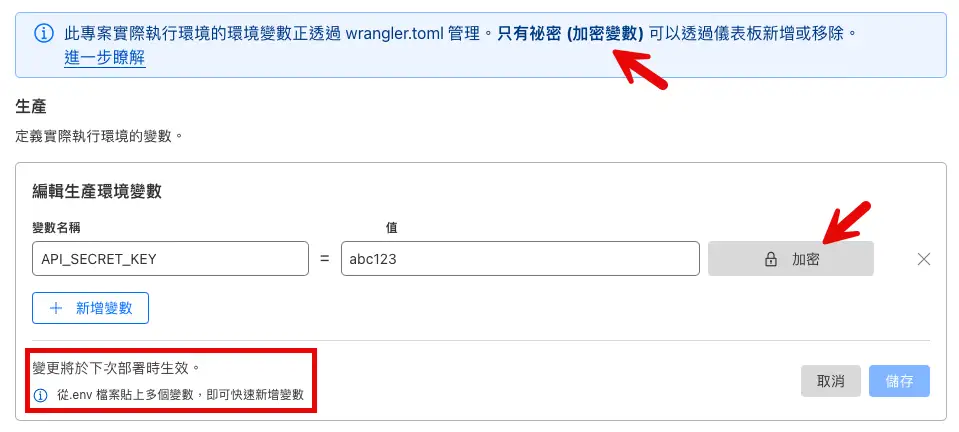
- 點擊
新增變數按鈕,就可以輸入你的變數名稱和值,填完後點擊加密按鈕
注意畫面上的提示,在 dashboard 中,所有的環境變數都是
加密變數,其它的可以放在wrangler.toml,它就不是加密的了
另外,要注意的是,設定後要等到下次 deploy 才會生效

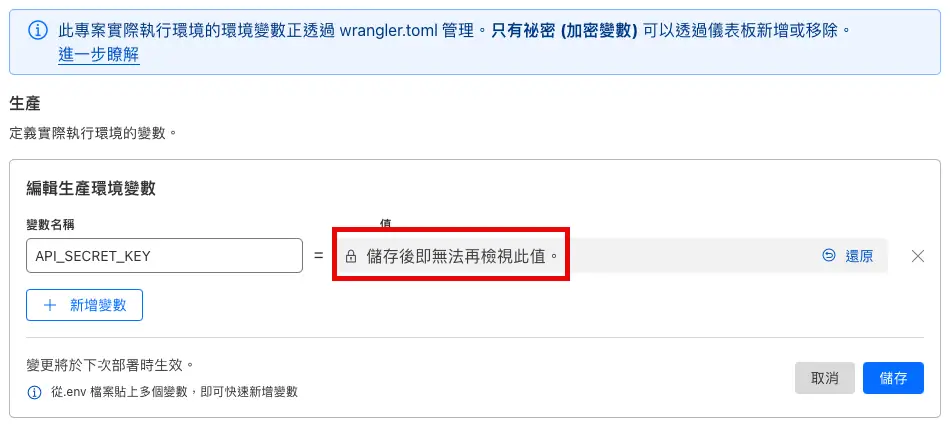
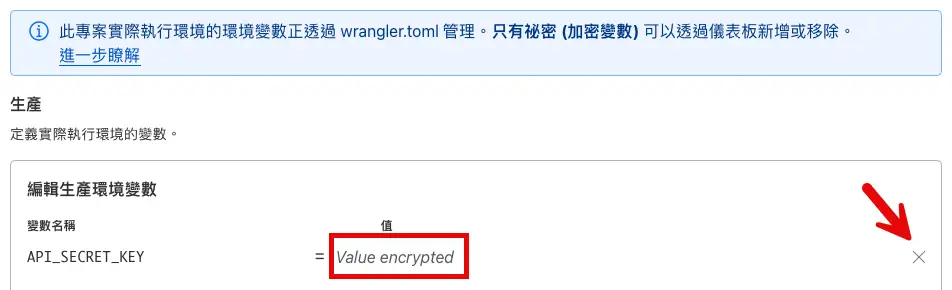
- 加密後,畫面上就會提示你,儲存後就看不到這個變數值了,要注意

- 儲存後,變數值就變成
Value encrypted了,就算按編輯變數也看不到,只有刪除的功能


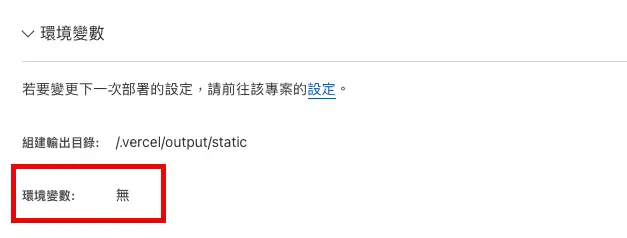
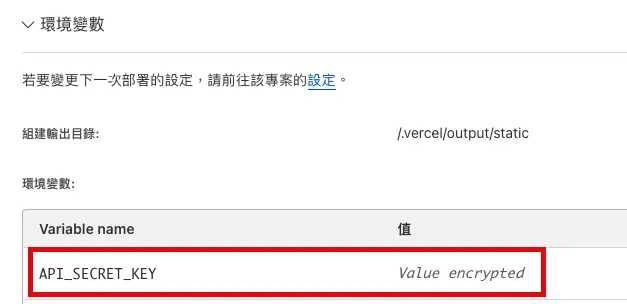
- 可以比較一下,dashboard 新增環境變數的前後,在
部署詳細資料頁面中的差異


- 另外一個比較
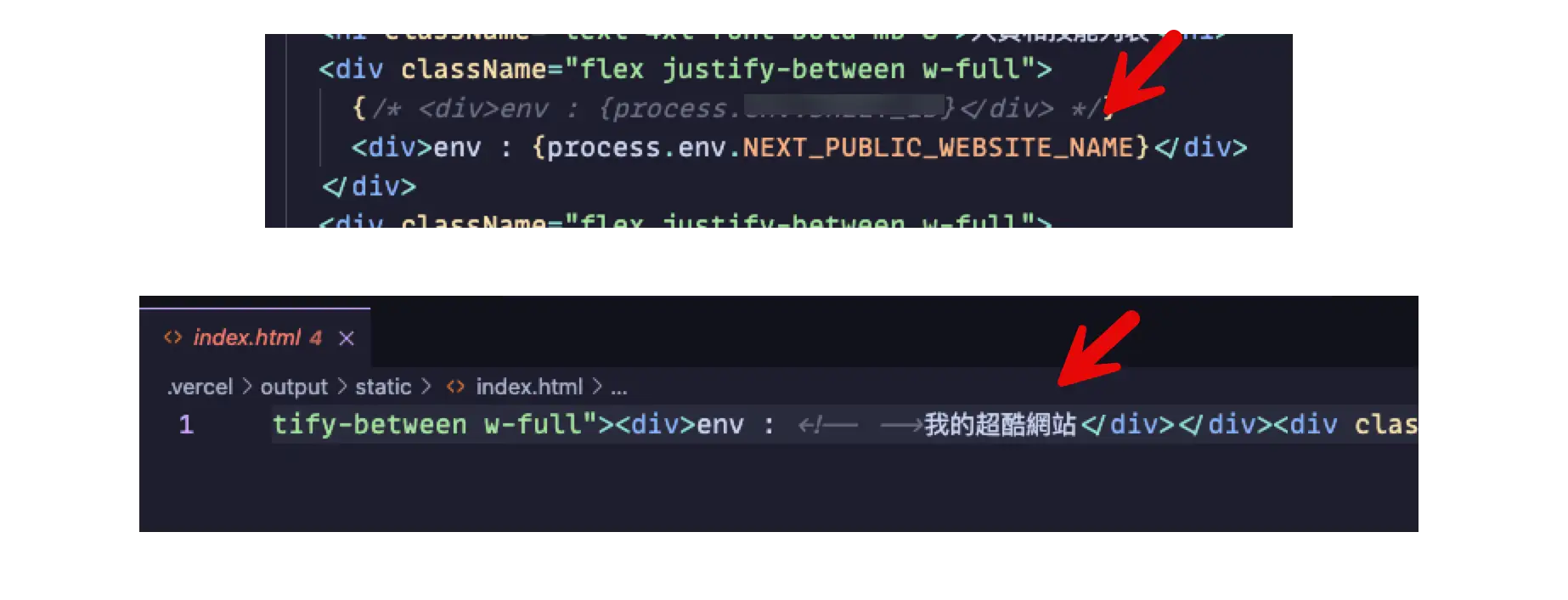
雷奇怪的地方是,如果環境變數是在瀏覽器中使用 (也就是有NEXT_PUBLIC_前綴的),在 deploy 時,Cloudflare會自動把.env裡面的環境變數,在畫面上換成固定的值 ...
不確定這個行為到底是
Next.js的問題,還是Cloudflare的問題,這裡我試了蠻久的

更深入的 Cloudflare Pages 設定,可以參考 Cloudflare Pages Configuration 官方文件
結語
透過這些簡單的步驟,你就可以輕鬆管理 Next.js 應用的環境變數,並在 Cloudflare Pages 上部署時使用它們。
環境變數不再是可怕的怪獸,而是你的得力助手!現在,去征服那些配置難題吧,勇敢的開發者!
圖片來源:AI 產生
